EzServlet/カスタムタグ自動付加機能
HTMLを一定のルールに沿って作成しておくと、EzServlet専用タグを自動補完する機能を提供します。
ルールは下記の通りです。
補完される内容は、下記の内容です。
無条件に補完される内容
・各種タグの「name属性」の補完
ルールによって補完される内容
・定数の最後に「`」がついている値を<tg:label></tg>タグで囲み、最後の「`」を削除します。
・定数の最後に「.」がついている値を<tg:out></tg>タグで囲み、最後の「.」を削除します。
*ルールは、pluginディレクトリ直下にある「html.template」の「HTMLTagAspectKeyword.properties」で設定可能です。
# <tg:label>タグに置き換える対象となる文字列(HTMLに記述された文字列の最後の文字) # 例:「TG_LABEL=.」を設定した場合、HTMLの「<td>XXX.</td>」は「<td><tg:label name="...">XXX.</tg></td>」に置き換えられる。 # 「TG_LABEL=」の設定も可能です。 TG_LABEL=` # <tg:out>タグに置き換える対象となる文字列(HTMLに記述された文字列の最後の文字) # 例:「TG_OUT=,」を設定した場合、HTMLの「<td>XXX,</td>」は「<td><tg:out name="...">XXX.</tg></td>」に置き換えられる。 # 「TG_OUT=」の設定も可能です。 TG_OUT=.
では、1で説明した「画像3」に自動補完機能を適用してみましょう。
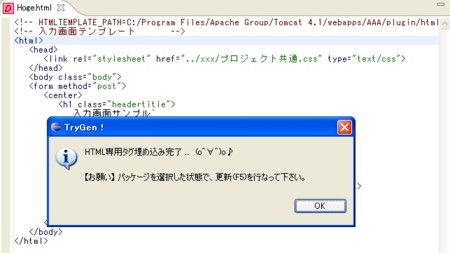
エディター上で、「Ctrl+O+P」を押してください。すると下記のパネルが表示されます。
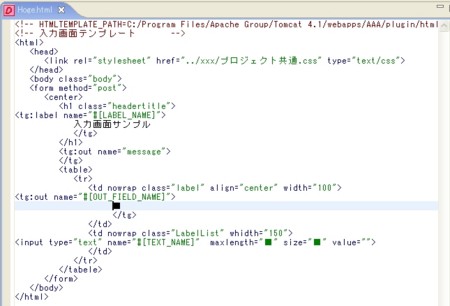
パネルの「OK」ボタンを押してください。再度エディターを選択すると、<tg>タグとname属性が補完された状態になります。
補完された行は、左寄になります。
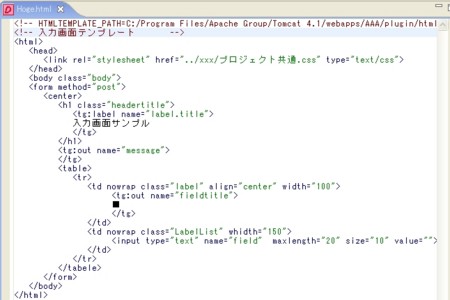
各タグのname属性に名称を設定し、再度「Ctrl+O+P」を押してください。
左寄のソースは、きちんとフォーマットされた状態になります。
*name属性に指定がないものは、左寄のままです。
大した機能ではないのですが、無いよりは"ちょっと便利"なツールです。
チョット、かーんたーん(o^∀^)oネッ♪